I have the same problem. To reproduce:
- Open a page with slide content.
- Open the Slide Preview.
- Click “Open in Browser”.
The browser opens but no slides appear. In the Obsidian console I see this error:
I have the same problem. To reproduce:
The browser opens but no slides appear. In the Obsidian console I see this error:
Is there a way we could have mermaid diagrams inside grids or splits?
I want to show a mermaid flowchart and a yaml config side by side in a slide
But some of the advanced features in mermaid like defined styles don’t work
flowchart TD
classDef Unlaunched fill:#888,stroke:#333,stroke-width:2px,color:#fff,stroke-dasharray: 5 5;
classDef Running fill:#ff0,stroke:#333,stroke-width:4px,color:#fff;
Hello:::Running ---> World:::Unlaunched
Thx for the bugreport, this issue should be fixed with 1.7.3
Today’s update resolved all issues, I cannot thank you enough for the speed with which you accomplished this, awesome. Thank you very much.
Looking forward to try it later today. Thanks for the great work! Amazing tool.
Thanks so much for this amazing plugin.
I’m having a problem with inserting images. Obsidian links – ![[image]] – only seem to work if the image is in the root directory of the vault. What I really want to do, though, is have images in either the same directory as the slide, or in a subdirectory just for attachments.
Am I doing something wrong? Likes work if I use the longer md link notation with the absolute filename, but this is much less convenient, and tends to cause problems when I switch between machines on different operating systems.
Can you provide me a zipped sample vault with your images & notes that reproduce this issue?
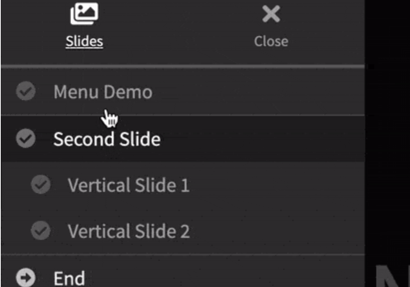
Hi, has anybody managed to use the RevealMenu plugin?

I have seen in the slide source that the plugin is loaded, but I don’t know how to open the menu - there is no hamburger icons in the lower left corner, hotkey “m” is also without function.
Is there any frontmatter needed to activate the menu?
Thanks,
Simon
Hi, MSzturc, Thank you for Advanced slides! So much better for teaching than Powerpoint.
I have an issue with the images, maybe it is a setting I missed somewhere, I would love some guidance.
Resizing local images is visible and works only in the advanced slides preview, however in the output they are ignored and images appear in the original size. I use the markdown syntax as described in the documentation.
Thank you in advance
Bruno
Hi Bruno,
im not able to reproduce you Issue. I’ve included an Image trough ![[Image.png|100]] and it render in Preview / PDF export & HTML export properly.
Please send me the markdown of your slides for troubleshooting
Today I released version 1.9.0. With this version, Advanced Slides also supports templates.
![]() Highlights
Highlights
…awesome! I used already template snippets for grid etc. but the built-in templates bring that to another level.
Thanks a lot!
Hi Matt,
I figured it out, I missed an empty space in front of the pipe.
Sorry, the error was sitting in front of the screen ![]()
Bruno
Ahh that’s a bug, I’ll fix that in the next version
Hi all!
Advanced slides is simply fantastic, yet I struggle with some layout aspects.
One way I attempted to solve the first aspect was to add the following to the frontmatter (but I actually have no clue of how CSS works):
top-margin: 0
Thanks for any support and all best
Yes by default reveal adds a margin to all elements. I personally don’t like that either, which is why I completely removed the margin in my self-created themes. However, this requires a little css know-how. The answer you gave is the preferred way i would suggest for people that don’t want to write an whole theme
The template function is really great!
I have been looking into the consult template (GitHub - MSzturc/advanced-slides-consult-template: A theme to create professional presentations with Advanced Slides) and the documentation for templates (Templates — Advanced Slides Documentation)
Following the documentation, it took me a while to figure out that the individual slide templates must be stored as .md files within the regular Obsidian vault and not under “/.obsidian/plugins/obsidian-advanced-slides/template”. Looking back, this makes sense, of course. ![]()
Today I released version 1.10.0.
AutoComplete for Advanced Slides Syntax:
Amazing work! I can’t wait to try it. Honestly you have prioritized perfectly the futures needed! Cheers!
Hey, thank you for this great plug in!
I just discover that for me it isnt possible to create website links on the slide.
both with html and the obsidian way doesnt work in my case.
does someone face the same problem?