I’ve improved the rendering of the slide preview. The flickering should not be as annoying as before. Please retest with 0.19.0. Nevertheless, i’ve added a Setting to disable auto reload of live preview and a command & hotkey to reload it on demand.
Hi @MSzturc  and thank you so much for bringing the reveal.js magic to Obsidian
and thank you so much for bringing the reveal.js magic to Obsidian  . I was wondering if the auto-animate functionality of reveal.js (Auto-Animate | reveal.js) was available in the advanced slides plugin. If so, what markdown command should I use ?Cheers.
. I was wondering if the auto-animate functionality of reveal.js (Auto-Animate | reveal.js) was available in the advanced slides plugin. If so, what markdown command should I use ?Cheers.
Sure, you have to annotate the slide like this:
<!-- .slide: data-auto-animate -->
# Hallo
---
<!-- .slide: data-auto-animate -->
# Hallo
# ygauthier
Wunderbar ! Thank you so much 
Hi, is there any way to embed audio or video directly without resorting to iframes ?
I use iframes for youtube / vimeo videos and video / audio tags for local files.
Do you have problems with the iframe approach?
First off, happy holidays!
Today is a great day! After fixing a lot of bugs in the last few weeks, i’ve decided to release the first major version of advanced slides.
Features:
- Embed your notes into your slides
- Live Preview while editing your slides
- Themes allow you to change the appearance of your slides
- Annotations allow you to change the style of your slides
- Full support of the Obsidian Markdown Syntax
Ontop there is a present for all of you:
Grid Layout
It was never easier to arrange the layout of slides!
![]() Merry Christmas
Merry Christmas ![]()
Thank u very much for this Christmas gift! I’m very grateful for the progress of this plugin. I would like to know if you have the possibility to execute js code blocks for example from Admonition, Jupyter, Plotly, Dataview?. If not, I think it would be a tremendous advance for those of us who work with data presentation.
Hi, me again hehe. I have another question: How can I change the font size of a very large markdown table to fit the slide? Thank you very much and sorry to bother you all the time.
The easiest way would be to annotate the table with a font size like this:
<!-- .element: style="font-size: 12px" -->
First Header | Second Header
------------ | ------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column
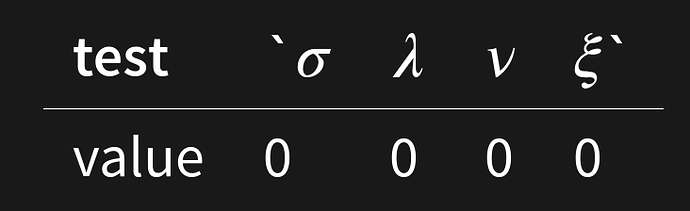
Hi @MSzturc , I want to report a potential bug with markdown tables: You see in the rendered table, there are extra prime ` symbols beside $\sigma$ and $\xi$. Not sure where they come from.
test |$\sigma$ | $\lambda$ | $\nu$ |$\xi$
--- | ---- | --- | --- | ---
value | 0 | 0 | 0 | 0
Nice find, will be fixed in the next release
Today, Advanced Slides was accepted as community plugin. Hooray ![]()
No problem with iframes, but I just wasn’t aware I could put html audio / video tags right into Obsidian for local files. Thanks !
Thanks alot for this wonderful plugin. Did some testing around (while trying your demo-code) and researched a bit about how to set those up on github pages.
Nothing fancy for now, as i was just building the workflow - but here is the working main-hub for my presentations: https://abhuva.github.io/
So easy to share with QR-Codes and watch on phones now, this will defintly improve the quality of my lectures/presentations by a ton.
Wonderful christmas present !!!
Thanks for sharing your presentations! The demo template looks so good and really ups the game with this plugin. Would you be open to sharing it at some point?
Its not mine, i just learned from it. You can see the full source here:
Today I released version 1.5.0. With this version, Advanced Slides also supports reveal.js plugins.
 Highlights
Highlights

 Features
Features
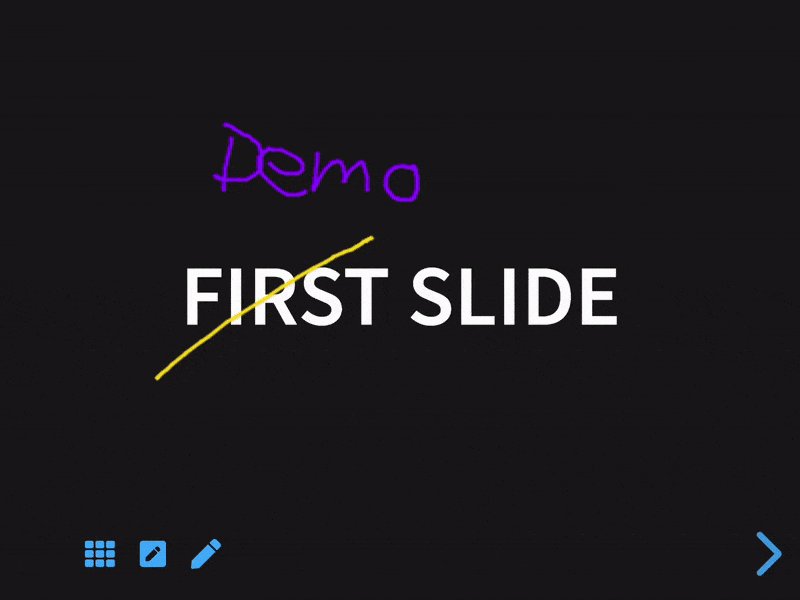
- feature: added Chalkboard to slides
- feature: added menu plugin
- feature: added default theme property to settings (#25)
- feature: added transition style setting (#25)
- feature: added highlight theme configuration to settings
- feature: added configutation of controls plugin to settings
- feature: added progress bar configuration to settings
- feature: added configuration of transiton speed to settings
- feature: added icons (based on font awesome 5)
- feature: added autoClosing html tags
 Fixes
Fixes
- bugfix: controls color should not be overwritten by autofont color
- bugfix: slides where not rendered properly when the were in a subfolder of vault (#33)
- fix: icon comments where ignored
- bugfix: codeblocked image where not rendered properly
 Documentation
Documentation
- docs: added documentation for overview plugin
- docs: added documentation for chalkboard plugin
- docs: added documentation for menu plugin
- docs: added documentation on Icons
 Other
Other
- build: detect scss & template changes in watch mode
Many thanks for your GREAT works! It really saves a lot of effort in writing slides. @MSzturc
Meanwhile, I often need to show or share slides where no obsidian installed, so will you please support HTML export feature (like marp for vscode) so that the slide can be shown without obsidian enviroment?
I think it would be very useful for slide authors and audiences.
Thanks again.
This is already possible. When in live preview. Klick on the more Menu (3 dots) and then Export as html