The plugin is now part of the community list, so if you have it installed, please re-install it from there.
Thanks!
The plugin is now part of the community list, so if you have it installed, please re-install it from there.
Thanks!
A really great plugin! Changeable titles possibly with customizable images would make it perfect.
Thanks for this!
Hi all,
I was asked by the Obsidian mods to update the syntax of the plugin to avoid colliding with other plugins.
As of 2.0.0, all admonitions must be prefixed with ad-
For example:
```ad-note
Lorem ipsum dolor sit amet.
```
I really like the idea of the admonition plugin! I use Obsidian Export to export my Obsidian Vault to standard markdown, after that I use MkDocs and the Material Plugin to generate a static html page.
The result actually looks very nice (and even includes mermaid diagrams).
I’d like to use admonitions as well, but I guess it’s difficult, because the format of the Admonition Plugin is quite different that the admonition format of the Mkdocs Material Admonition Plugin
Format MKdocs Material Admonitions:
!!! note
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod
nulla. Curabitur feugiat, tortor non consequat finibus, justo purus auctor
massa, nec semper lorem quam in massa.
Format Admonition Plugin:
```ad-note
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla.
```

Hello,
What do you think of having alternate stylings in the form of Cards? Examples of Card elements are linked below: UI Cards
Hi all. Just released 3.0.0 that adds the ability to create custom admonitions types, where you can customize the title, icon and color.
You can use these custom admonition types to override the default included admonitions, too.
In order to support this, I did remove the CSS color definitions for the default admonition types. Each admonition still receives the .admonition-<type> class, but the class has no styling in it by default. If you were changing the color of these admonitions through a CSS snippet before (or a theme), it can now be done in a single line using a css variable set to an RGB triad:
.admonition-note {
--admonition-color: 68, 138, 255 !important;
}
However, it would probably be easier to just override the admonition with a user-defined one.
I’d like to use admonitions as well, but I guess it’s difficult, because the format of the Admonition Plugin is quite different that the admonition format of the Mkdocs Material Admonition Plugin
This is because of the way Obsidian’s API is set up. These admonitions are created as “markdown code block processors”, so when Obsidian sees the “language” of each admonition (ad-note, for example), it just runs the processor I setup for that admonition type.
The MkDocs !!! syntax would require adding a whole new Markdown syntax to Obsidian, which I’m not willing to do. If the Obsidian devs add the ability to do this properly (or add the !!! syntax), I’ll add this. If I get some free time, I’ll take a look and see if I can hook into Obsidian export if its installed and setup a parser for these blocks.
For now you could run the output through a RegEx replace and change them, though.
Edit: also, if other markdown code block processors (such as mermaid) work with the export plugin, they’re probably hardcoded in.
What do you think of having alternate stylings in the form of Cards?
This would be pretty easy, but it would require an additional parameter field in the admonition.
An alternative, in 3.0.0, would be to create a custom admonition (like ad-card) and then override the CSS for that admonition type:
.admonition-card {
/* ... */
}
.admonition-card > .admonition-title {
/* ... */
}
/* etc */
This would let you completely customize the look.
Let me know which option you’d prefer. If you need, I can help you with the CSS.
Can you describe the process for creating a new custom admonition type? I can work on the CSS bit once I get this part out of the way. Thanks!
Sure. If you’ve updated to 3.0.0, there should be a settings tab for the plugin. New admonition types can be created in there.
I do not know if I am missing something, but is it possible to sync custom types with the mobile app? The custom types I use have not synced.
Custom types are stored in the <VAULT>/.obsidian/obsidian-admonition/data.json file (this is where Obsidian saves plugin data by default).
If this file is synced to your mobile vault, they’ll sync. I’m not sure if these files are synced via Obsidian Sync yet - I do not have Obsidian Sync nor am I in the mobile beta. You could copy it manually for now, if not.
I think the key will be ensuring the settings are applied to both configurations (if you use separate config dirs… you’d need to copy your changes into the mobile config dir, e.g.)
The data.json file will sync between desktops, but it does not sync with mobile—none of the plugins I use on the desktop version sync with the mobile app. This is when using Obsidian Sync.
Thanks for the explanation. Totally understandable, that the MKDocs !!! syntax doesn’t really work well with the normal markdown blocks processing.
I’ll try to regexp it as you proposed! 
FYI: mermaid works for me because it is a normal code block and the export doesn’t change it. And mkdocs is so smart to also detect a mermaid code block and use javascript to render it.
Thank you! Ill give it a go
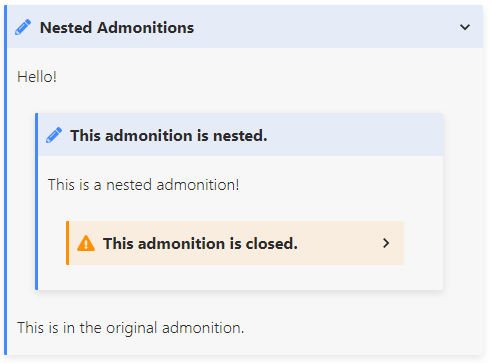
Hi all. Just wanted to let you know that as of version 4.0.0, you can now nest admonitions inside each other. Please see Nesting Admonitions for documentation on how to nest admonitions.
Admonitions may be nested inside each other indefinitely using the Python Markdown syntax.
Please note that you still must create the initial admonition using the code block syntax.
Example:
```ad-note
title: Nested Admonitions
collapse: open
Hello!
!!! ad-note
title: This admonition is nested.
This is a nested admonition!
!!! ad-warning
title: This admonition is closed.
collapse: close
This is in the original admonition.
```

@valentine.195 How do I use the new Admonition types?
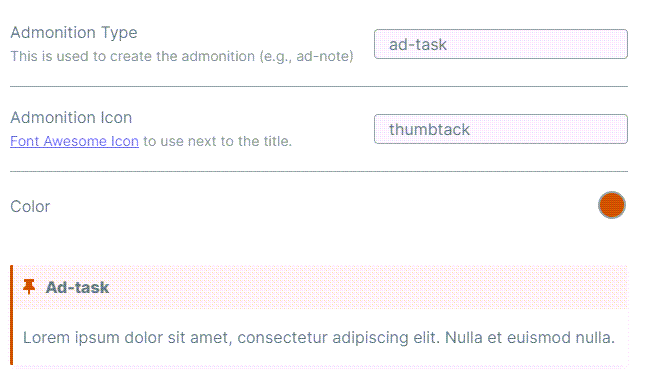
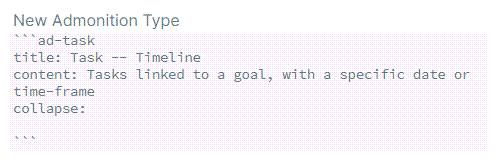
I have created ad-task, added an icon, modified the color and saved.
title: Task -- Timeline
content: Tasks linked to a goal, with a specific date or time-frame
collapse:
Restarted Obsidian, but it still is not working, as expected.
Has anyone been able to add the custom Admonition types?
Did you use the ```ad-<type> syntax? It has to be exactly the same (e.g., if your new type is Task, it would be ```ad-Task).
I’m using several custom admonition types in my own personal notes.


I believe, I added it correctly see the screenshots. Thanks for your time.
Ah, I see. You can just enter “task” in the “admonition type” section. The description of that field is very misleading, sorry. I’ll update it to be more clear.
In that specific case, what you would actually use to create your custom admonition is ```ad-ad-task