It’s great now. Thank you so much.
So far I added @Lithou 's awesome css, but I couldn’t find any link or answer explaining how to colorize note lists / text…
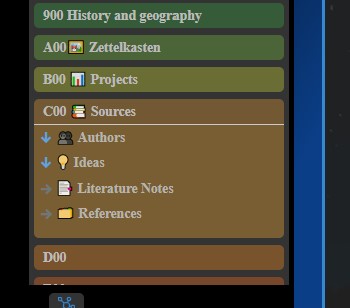
So your picture to highlight with multiple colors is only a mockup? @OliverM
A) I know @Moonbase59 developed a way to highlight text with multiple colors, but i don’t need and don’t want to install templater.
B) a working solution to highlight text with multiple colors is to use html tags.
The only thing that i don’t know is how to wrap color around the selected text, ideally using the plugin “hotkeys for templates”
Yeah would be great if folder colour also affected the graph colour.
I believe that is doable with path:/ in the graph!
I know this is a super late reply (I’m new here!), but in case you never figured it out, modifying the CSS to use this text-shadow workaround instead fixed per-folder colors for me.
So all the blocks that look like this:
color: var(--Fold1);
Become this:
color: transparent; text-shadow: 0 0 0 var(--Fold1);
Thanks for the reply. Much appreciated.
Angel
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.