I think this theme can be temporary solution.
This is cool.
I think this theme can be temporary solution.
This is cool.
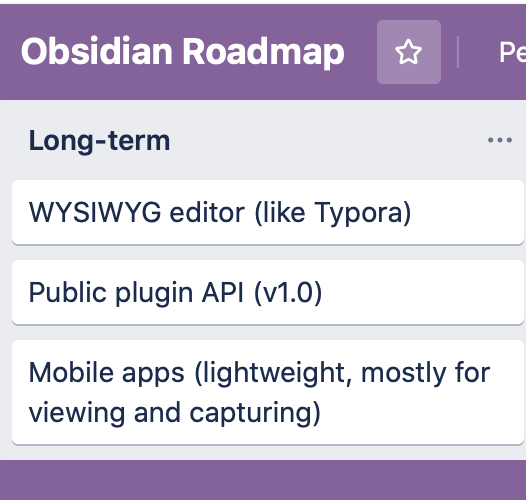
There are few features that are missing which I really want:
Hmmm, would be awesome to know when they plan to release this. Or what stage of the development they are
I know its long-shot goal and probably it’s not that easy, but this is probably the most exciting feature 
@pihentagy: I asked you a question about something similar.
Is it possible for the obsidian develop team to add a markdown table editor as a core feature? Just like typora. Not a plug, but a core feature.
What do you mean by a “markdown editor”? WYSIWYM feature?
It’s on the roadmap, long term.

Yes, it would be good if there is a way for users to modify the default CSS file. The current text color is too bright in default CSS, my eyes can’t bear it when reading large paragraphs of text.
Thanks for your note. That’ would be a long time.
@hqgu: it’s possible to change the text colour now.
Thank you.
You mean by using a customer CSS or by modifying the default CSS? Is there a way to modify the default CSS file?
@hqgu: you cannot modify the default CSS. What you can do is create a CSS with the features you want. Everything else that is not in your own CSS is controlled by the default CSS.
In other word, a custiomised CSS overrides the default CSS, and what is not in the customised CSS is set by the default CSS. Very neat.
strongest of +1s. dealbreaker and gamechanger
Is there any public information about a timetable other than the Roadmap? I’ve been using Obsidian more lately, and it really is one of the most important features.
+1 for this.
I’m currently using this css snippet to deal with the distracting **'s and ####'s in edit mode, but an actual hybrid edit mode like in Typora is definitely appreciated.
the road map https://trello.com/b/Psqfqp7I/obsidian-roadmap
@hlll - Not to be rude and belittle your good will, but op specifically asked for
And to @Silvestris - no, I believe there are no such timetable available publicly.
I am also eagerly awaiting WYSIWYG. I also using some of that CSS snippet you use, but I found hiding the header hashes a little less practical, so, in order to have some indicator of the header types I use this code:
H1-H6-in gutter.css (4.0 KB)
Bump for this. I use both Obsidian and Typora but my main goto for editing and creating md files are Typora. Unfortunately Typora has way too many bugs and I always have issues with that app. I need to set a cron to make sure it backups the files because I lost some data before.
I wish Obsidian could implement this Typora type editing mode so I can fully use Obsidian. I dislike using two panes for MarkDown, which is one of my biggest pet peeves using MD.
Hey would you mind explaining to me how to use that snippet?